JQuery is a most useful component that can giving your visitor unique experience in a variety of ways, like image sliders, show your twitter stream, image galleries, navigation menu and contact forms.
 In this post you’ll find 15 really amazing jQuery navigation menu in tutorials and premium scripts, which will help you to create a navigation menu of your dreams.
In this post you’ll find 15 really amazing jQuery navigation menu in tutorials and premium scripts, which will help you to create a navigation menu of your dreams.
Tutorials of Amazing jQuery Navigation Menu
Rocking and Rolling Rounded Menu with jQuery
 by Mary Lou
by Mary Lou
In this tutorial we are going to make use of the incredibly awesome rotating and scaling jQuery patch from Zachary Johnson that can be found here. We will create a menu with little icons that will rotate when hovering. Also, we will make the menu item expand and reveal some menu content, like links or a search box.
Halftone Navigation Menu With jQuery & CSS3
 by Martin Angelov
by Martin Angelov
Today we are making a CSS3 & jQuery halftone-style navigation menu, which will allow you to display animated halftone-style shapes in accordance with the navigation links, and will provide a simple editor for creating additional shapes as well.
Beautiful Slide Out Navigation- A CSS and jQuery Tutorial
 by Mary Lou
by Mary Lou
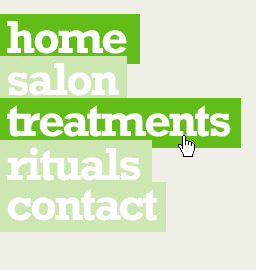
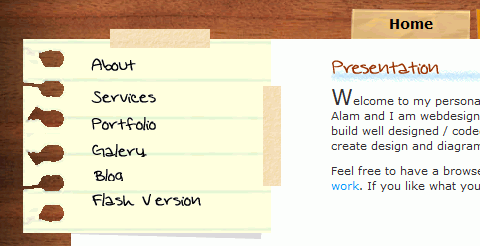
Today I want to show you how to create an amazing slide out menu or navigation for your website. The navigation will be almost hidden – the items only slide out when the user hovers over the area next to them. This gives a beautiful effect and using this technique can spare you some space on your website. The items will be semi-transparent which means that content under them will not be completely hidden.
How To Create a Cool Animated Menu with jQuery
 by Chris Spooner
by Chris Spooner
In this tutorial we’ll be building a cool navigation list complete with a sliding hover effect. Learn how to build the concept in Photoshop, lay out the basic HTML elements, style everything up in CSS then tie it all together with a few lines of jQuery to create a semantic, accessible and degradable menu design.
Beautiful Background Image Navigation with jQuery
 by Mary Lou
by Mary Lou
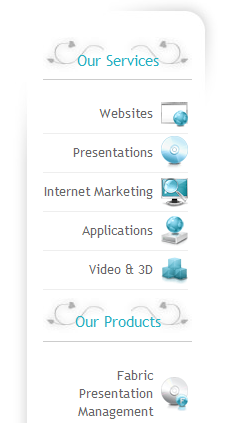
In this tutorial we are going to create a beautiful navigation that has a background image slide effect. The main idea is to have three list items that contain the same background image but with a different position. The background image for each item will be animated to slide into place in different times, creating a really nice effect. The background image sliding direction from the list item in the middle will depend on which item the user was before: coming from the right, it will slide from the left and vice versa.
Animated Navigation with CSS & jQuery
 by Soh Tanaka
by Soh Tanaka
As I was checking out some flash sites for inspiration, I ran across a couple websites that had some nice navigation effects. I’m not a huge fan of wildly animated navs, but these had simple and elegant roll over effects that I liked. I decided to imitate the effect with CSS and jQuery, and would like to share this technique today.
A Fresh Bottom Slide Out Menu with jQuery
 by Mary Lou
by Mary Lou
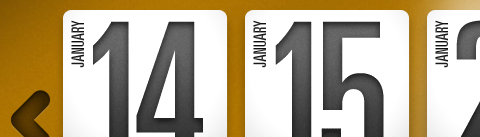
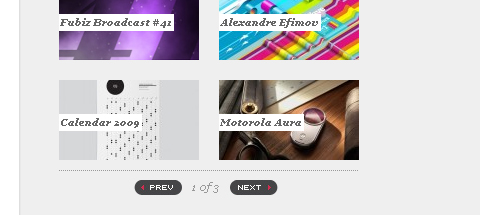
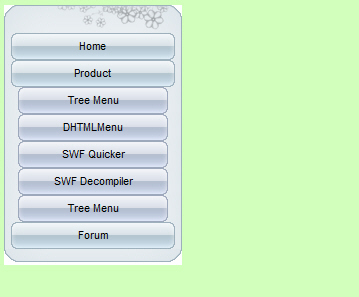
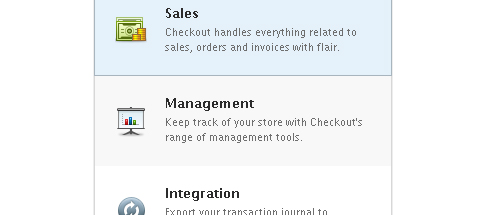
In this tutorial we will create a unique bottom slide out menu. This large menu will contain some title and a description of the menu item. It will slide out from the bottom revealing the description text and some icon. We will use some CSS3 properties for some nice shadow effects and jQuery for the interaction.
How to Make a Smooth Animated Menu with jQuery
 by Zach Dunn
by Zach Dunn
Ever seen some excellent jQuery navigation that left you wanting to make one of your own? Today we’ll aim to do just that by building a menu and animate it with some smooth effects.
Overlay Effect Menu with jQuery
 by Mary Lou
by Mary Lou
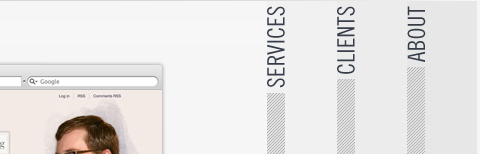
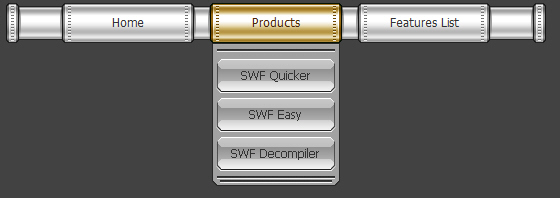
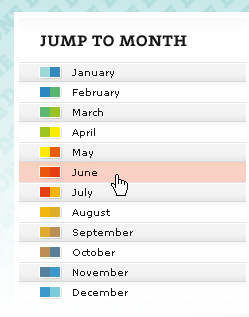
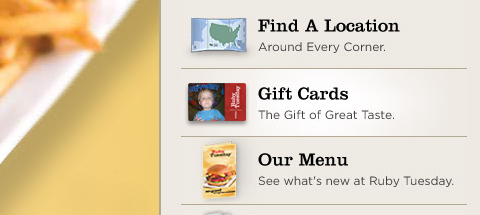
In this tutorial we are going to create a simple menu that will stand out once we hover over it by covering everything except the menu with a dark overlay. The menu will stay white and a submenu area will expand. We will create this effect using jQuery.
CSS Dock Menu
 by Nick La
by Nick La
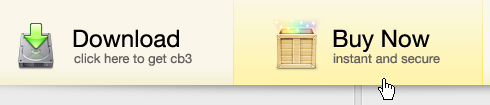
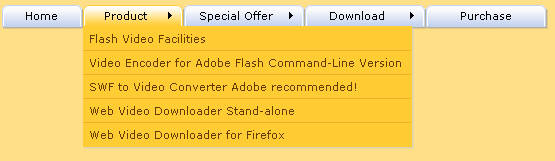
If you are a big Mac fan, you will love this CSS dock menu. It is using Jquery library and Fisheye component from Interface and some of my icons. It comes with two dock position: top and bottom.
Little Boxes Menu with jQuery
 by Mary Lou
by Mary Lou
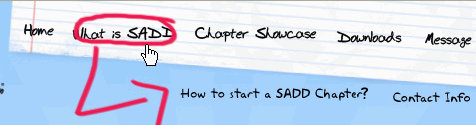
Today we will create a menu out of little boxes that animate randomly when a menu item is clicked. The clicked menu item expands and reveals a content area for some description or links. When the item is clicked again, the boxes will come back, reconstructing the initial background image.
Premium jQuery Scripts for Cute Menu Navigation
SV Animated Menu Pack 2
 by SplitV
by SplitV
This is a set of 4 animated menu scripts. All are stand alone, requiring no external libraries or frameworks. They are extremely small at 1-2kb a piece uncompressed. If you compress them they are all closer to 1-1.5kb. These scripts make it possible to create great menus with flash like effects very easily.
Nice Menu V1.0
 by Alexandra1710
by Alexandra1710
A new way to slide between 2 level huge menu.
easy to use, valid html and css code
works in all majors browsers
easy to plug and play script to your website / blog or gallery
Super menu pack (10 menus)

by VanKarWai
Super menu pack is a collection of 10 cool menus, 5 in pure css and 5 using jQuery framework for customize or layout with your websites or applications and projects.
It’s perfect for anyone who wants to give a special touch to their designs or find a starting point. I tried to create a collection as varied as possible in style and appearance to give you choice. Thinking in design working with code.
Cute Menu – 8 transitions pack
 by arl1nd
by arl1nd
Cute Menu is very simple to embed to your HTML code. It’s requirements are only JavaScript and CSS support.
Article source: http://www.dynamicwp.net/


























































































 Buy or sell a logo
Buy or sell a logo iOS Data Recovery
iOS Data Recovery Mobile Data Transfer
Mobile Data Transfer