On websites that have a lot of pages, breadcrumb navigation can greatly enhance the way users find their way around. In terms of usability, breadcrumbs reduce the number of actions a website visitor needs to take in order to get to a higher-level page, and they improve the findability of website sections and pages. They are also an effective visual aid that indicates the location of the user within the website’s hierarchy, making it a great source of contextual information for landing pages.
What is a breadcrumb?
A “breadcrumb” (or “breadcrumb trail”) is a type of secondary navigation scheme that reveals the user’s location in a website or Web application. The term comes from the Hansel and Gretel fairy tale in which the two title children drop breadcrumbs to form a trail back to their home. Just like in the tale, breadcrumbs in real-world applications offer users a way to trace the path back to their original landing point.

You can usually find breadcrumbs in websites that have a large amount of content organized in a hierarchical manner. You also see them in Web applications that have more than one step, where they function similar to a progress bar. In their simplest form, breadcrumbs are horizontally arranged text links separated by the “greater than” symbol (>); the symbol indicates the level of that page relative to the page links beside it.
In this article, we’ll explore the use of breadcrumbs on websites and discuss some best practices for applying breadcrumb trails to your own website.
When Should You Use Breadcrumbs?
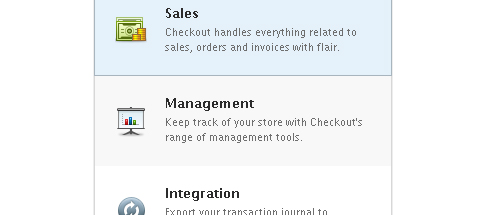
Use breadcrumb navigation for large websites and websites that have hierarchically arranged pages. An excellent scenario is e-commerce websites, in which a large variety of products is grouped into logical categories.
You shouldn’t use breadcrumbs for single-level websites that have no logical hierarchy or grouping. A great way to determine if a website would benefit from breadcrumb navigation is to construct a site map or a diagram representing the website’s navigation architecture, and then analyze whether breadcrumbs would improve the user’s ability to navigate within and between categories.
Breadcrumb navigation should be regarded as an extra feature and shouldn’t replace effective primary navigation menus. It’s a convenience feature; a secondary navigation scheme that allows users to establish where they are; and an alternative way to navigate around your website.
Types of Breadcrumbs
Location-based
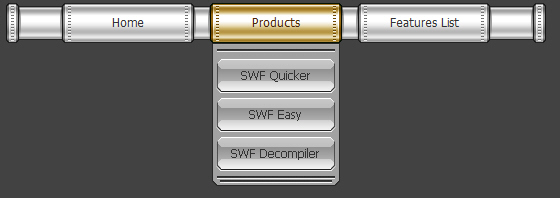
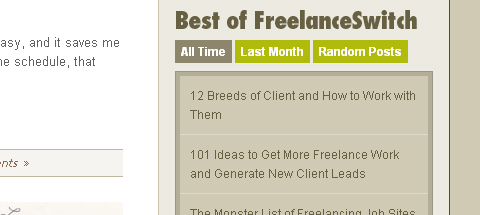
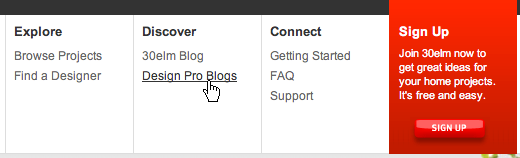
Location-based breadcrumbs show the user where they are in the website’s hierarchy. They are typically used for navigation schemes that have multiple levels (usually more than two levels). In the example below (from SitePoint), each text link is for a page that is one level higher than the one on its right.
 Attribute-based
Attribute-based
Attribute-based breadcrumb trails display the attributes of a particular page. For example, in Newegg, breadcrumb trails show the attributes of the items displayed on a particular page:

This page displays all computer cases that have the attributes of being manufactured by Lian Li and having a MicroATX Mini Tower form factor.
Path-based
Path-based breadcrumb trails show users the steps they’ve taken to arrive at a particular page. Path-based breadcrumbs are dynamic in that they display the pages the user has visited before arriving on the current page.
Benefits of Using Breadcrumbs
Here are just some of the benefits of using a breadcrumb trail.
Convenient for users
Breadcrumbs are used primarily to give users a secondary means of navigating a website. By offering a breadcrumb trail for all pages on a large multi-level website, users can navigate to higher-level categories more easily.
Reduces clicks or actions to return to higher-level pages
Instead of using the browser’s “Back” button or the website’s primary navigation to return to a higher-level page, users can now use the breadcrumbs with a fewer number of clicks.
Doesn’t usually hog screen space
Because they’re typically horizontally oriented and plainly styled, breadcrumb trails don’t take up a lot of space on the page. The benefit is that they have little to no negative impact in terms of content overload, and they outweigh any negatives if used properly.
Reduces bounce rates
Breadcrumb trails can be a great way to entice first-time visitors to peruse a website after having viewed the landing page. For example, say a user arrives on a page through a Google search, seeing a breadcrumb trail may tempt that user to click to higher-level pages to view related topics of interests.
Breadcrumb Navigation Design Considerations
When designing a breadcrumb navigation scheme, keep several things in mind. Let’s take a look at some questions that might arise when you’re working with breadcrumbs.
What should be used to separate link items?
The commonly accepted and most recognizable symbol for separating hyperlinks in breadcrumb trails is the “greater than” symbol (>). Typically, the > sign is used to denote hierarchy, as in the format of Parent category > Child category.
Article Scource: http://www.smashingmagazine.com/



























































 Buy or sell a logo
Buy or sell a logo iOS Data Recovery
iOS Data Recovery Mobile Data Transfer
Mobile Data Transfer