SEO is a hot topic for website design all the time, since the majority of website traffics come from search engine instead of visual attractiveness. Every element in website design should take SEO into consideration. As for navigation bar, website designers usually choose SE friendly DHTML menu to get crawled easily by spider.
DHTML menu can be search friendly to search engine spiders by three ways:
- Generate the SE friendly code and insert it to webpage
- Make XML sitemap and submit it to main-stream Search Engine
- Generate sitemap to help navigate site and make it to be indexed
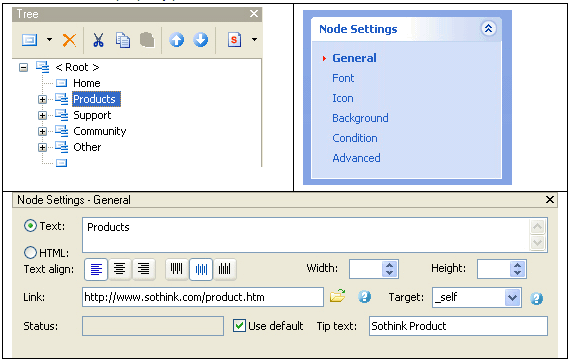
As drop down menu builder, Sothink DHTML menu not only enables to create the attractive web menu, but also provides the useful tools to make navigation menus SE friendly. Let’s check out these SEO tools:
- Search Engine Friendly Code Maker
Pro: This tool enables to generate special codes which are readable for web crawlers; and these SE friendly codes can enhance the presence and visibility of a website on search engine listings. The maker will behave like sitemap if JavaScript is forbidden in the browser, which the menu is shown in text link.
Usage: After publishing the menu into page, you can check button in the program to open dialog, and click “Copy All” button to copy these codes, and paste them behind the menu code between tag within webpage.
Button:

Dialog:

- Google XML Sitemap
Pro: This tool can generate XML sitemap, which is special for Google search engine. This XML sitemap makes good use of the search engine spiders’ time by make the engines index pages from your site efficiently; and provides the opportunity to make search engines know priority, update time and change frequency.
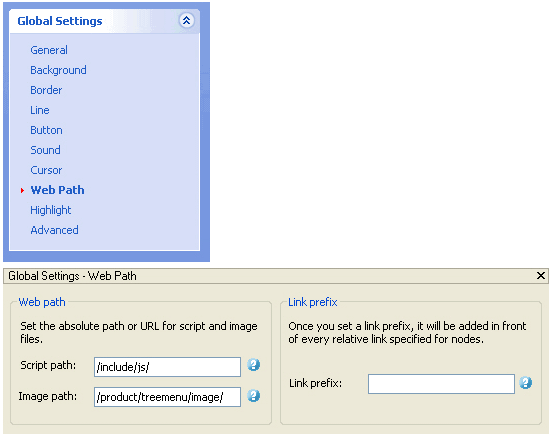
Usage: Finishing the menu configuration, you can check button in the program to open dialog; input your website link and check the related options to set sitemap; click “Save XML” button to save XML sitemap to defined path. At last, submit this XML sitemap to Google.
Button:

Dialog:

- Generate Sitemap
Pro: Sitemap allows search engine crawlers index the website easily; it enables to make SE find all the pages. Even some internal links, sitemap still improves PrageRank or link popularity to all pages it links. Also sitemap helps with usability and site navigation based on existing menu structure used in website.
Usage: Completing the menu creation, you can check button in the program to open dialog; choose theme, at
tach CSS and check the related options to set sitemap page; click “Save…” button to save HTML page to defined path.
Button:

Dialog:











 DHTML Menu
DHTML Menu



 Buy or sell a logo
Buy or sell a logo iOS Data Recovery
iOS Data Recovery Mobile Data Transfer
Mobile Data Transfer