The menus made of scripts are great space savers for complicated websites, but the script drop down menu are difficult to build.
Let’s Do Menu Script First

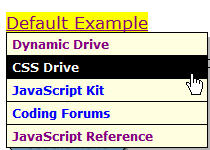
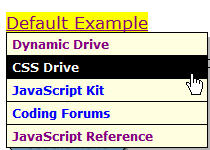
Step 1: The script for the sample above uses three external files: anylinkmenu.js, menucontents.js and anylinkmenu.css. Download them first.
Step 2: Add the codes to the HEAD section of your page. (check the detailed codes at this page)
Step 3: All that’s left is setting up your link(s) so a menu drops down. The sample HTML demonstrates 3 links, one with the menu dropping down onMouseover, and the other, onClick: (check the detailed codes at this page)
Step 4: To modify the script drop down menu later, you have to customize the script menu’s contents and anchor links, and initialize the menu by scripts every time, which is very complicated and takes much time.
Furthermore, the script menu looks simple, ordinary, and not attractive enough.
Now Check DHTML Menu Builder
While, DHTML Menu Builder usually refers to a program that helps you to create script menus without much knowledge on scripts.
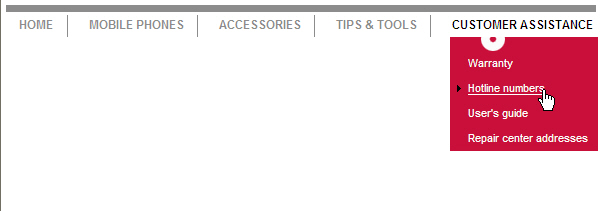
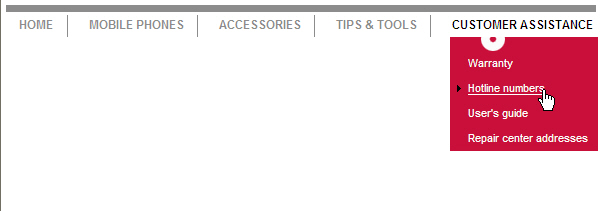
If a script menu is done by a menu builder, it will be much easier and faster. Usually we use Sothink DHTML Menu, a powerful and useful script menu editor. Check the script drop down menu created by the program below:

View the more script drop down menus here
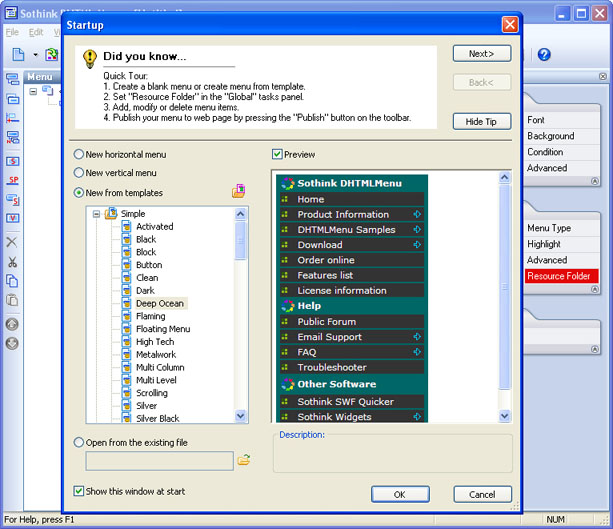
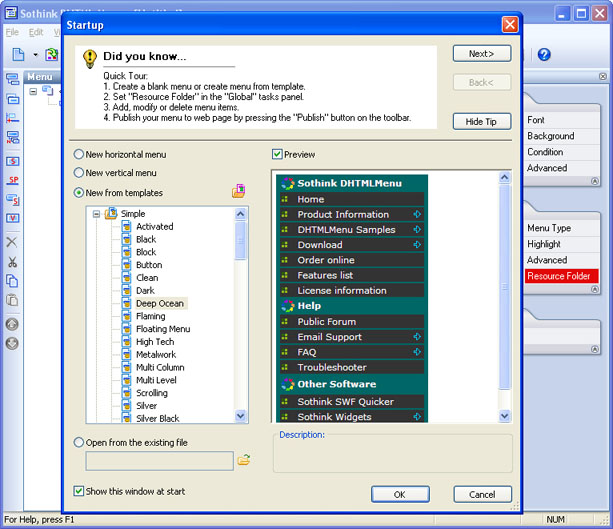
1. When you launch Sothink DHTML Menu, it will pop up a window to ask you to choose templates, so pick up the one you like among them for script drop down menus. With the plentiful templates in the program, pretty and fashionable script drop down menus are easy to get.
2. After selecting the templates, what you need to do is just edit the text, color, background or anything else for the script drop down menus. And you can refer to the tutorials here for details.
3. Next, you can publish your script drop down menus to webpage, however, you needn’t write any scripts but only copy and paste the scripts which are generated by the program automatically to some specified area. Here is the tutorial.
4. If you want to modify the script drop down menu, you can just open the existing .PGT file (the project file of Sothink DHTML Menu) for the script drop down menu, make some changes with some clicks, and publish it to the website for updates.

See the Table Below for a Comparison

It is plain that menu builder is more simple to use. With a lot of templates in the builder, you could create script drop down menus in various styles; and it is also easy to modify and maintain the menu later. Moreover, the most important one is that you even need not to know much about scripts at all!




 Buy or sell a logo
Buy or sell a logo iOS Data Recovery
iOS Data Recovery Mobile Data Transfer
Mobile Data Transfer