Since iPad release, it brings us so many surprises. iPad presents new way to browse the Internet. Enter the URL in the browser to view the web page on iPad; and rotate this device 90 degree, and see if the same webpage contents of completely different layout display properly. Yes, so good! It is no doubt that iPad will change the way we design website. About iPad website, I will take iPad drop down menu for example to share some tips&tracks.
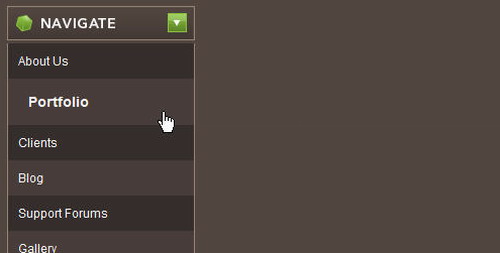
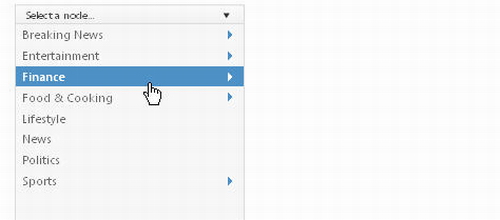
As we know, iPad drop down menu is the vital element in iPad web design; it has the characteristic of navigating iPad website, beautifying iPad web page and including more contents in less space. And if inserting iPad drop down menu into iPad web page, your website will get better user experience. Let’s view the JavaScript menu on iPad.

- Make Your iPad Website Fluid Web Design
With iPad, you can view the websites in landscape or in portrait mode. In fact, the web designer need to make different two web designs for displaying website perfectly. Of course, there is a simple method to get the ideal results – a smart combination of CSS and JavaScript. This way enables your iPad website performs well on iPad and PC.
For drop down menu, you can set the menu’s width in percent to make it work well, which matches with iPad website of different resolutions and dimensions. From below figure, you will see almost the same menu effect in two web pages of two dimensions.
- Design Big Enough Link and Hover Effect
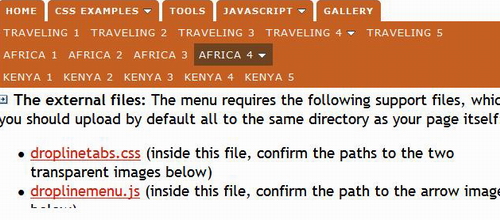
iPad is not the traditional point-based deices, all the interaction between iPad and users is touch, which is fulfilled by finger. For getting better user experiences, you should design link and hover effects big and clear, so that the user can dexterously click upon it.
Below presents us the drop down menu in website and iPad drop down menu in iPad website, you can get clear comparison.
- Create Your iPad Website with HTML 5
HTML 5 is a standard for structuring and presenting content on World Wide Web. The new standard incorporates features like video playback and drag-and-drop. With HTML 5, Google is use HTML 5 for Youtube. As web designer, you should try HTML 5 to make iPad web page.
Keep these advices in your mind; you can make the compatible iPad website for iPad users.
The iPad drop down menu above-mentioned is created by Sothink DHTML Menu. Besides this drop down menu, it offers us more JavaScrip menu, DHTML menu.
DHTML Menu
The top-rank DHTML Menu creates perfectly iPad drop down menu for iPad website of landscape and portrait mode. With the built-in templates and rich preset styles, you can create SE friendly JavaScript menu in minutes. Fully customize iPad drop down menu to match with iPad web page. Free integrate with web editors as add-ons to build iPad drop down menus directly.
Download | order
























 Buy or sell a logo
Buy or sell a logo iOS Data Recovery
iOS Data Recovery Mobile Data Transfer
Mobile Data Transfer