How to Create a Tab Menu?
Tab menu is a space-saving and good-looking navigation bar on the website, which makes browsing easier for visitors. The tab menu divides the information into several sections and distributes them in simple text and nice image. With single click, the URL in web menu guides the visitors to the web page that interests them. Tab menu is usually shown as horizontal menu at the top of the page or bars along the side, which is specially used for the website of complicated structure and extensive contents.
listal
|
box
|
qrayg
|
socialtext
|
kurier
|
Create a Tab Menu
You can create a professional tab menu with Sothink DHTML Menu. It is very simple process, you can follow me to get the tab menu below:
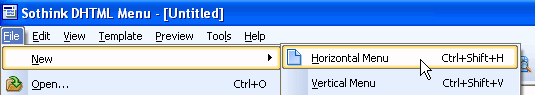
- Choose "File > New > Horizontal Menu" to create a horizontal menu.

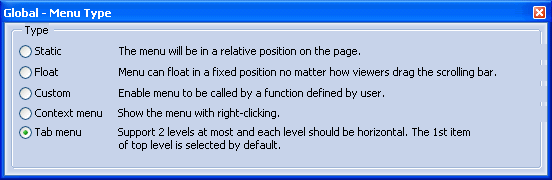
- Enter "Global > Menu Type" and set the menu as "Tab Menu" in "Global - Menu Type" properties panel below.


- Set width for tab menu. Click "Global > General" and set width as "10%" in "Global - General" properties panel below.


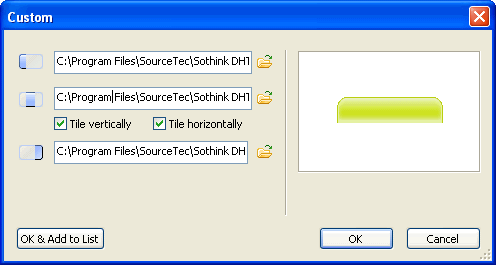
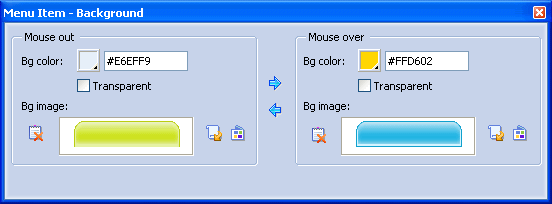
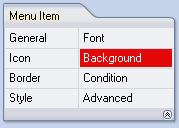
- Set round-corner background for DHTML menu. Click "Menu Item > Background" and set round corner in "Menu Item - Background" properties panel below. You can click the button "Background Library" to apply the round corner background directly; also, you can click the button "Custom images" to customize the round-corner background.
Note: If installing Sothink DHTML Menu, you can get the background images at: /Program Files/SourceTec/Sothink DHTML Menu 9/images/Normal/



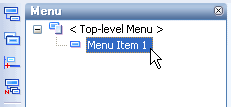
- Add more menu items for menu. Still in menu panel, select the "Menu Item 1" and click the left-side button "Insert Item After" to add menu items. The new items will inherit the properties of the menu item "Menu Item 1".
- Add sub items for popup menu. Still in menu panel, select the "Menu Item 1" and click the left-side button "Append Sub Menu Item" to add sub items. The new items will inherit the properties of popup menu.
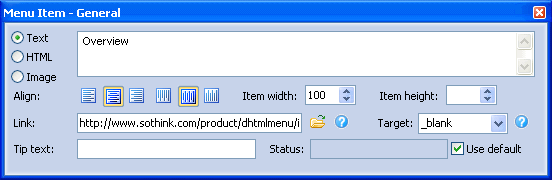
- Modify the text and link for menu item. Modify the text and link for your website. Click the text on menu panel, select the option "Menu Item > General", and edit the text and link in property panel below.



That's end, tab menu is finished. Also, you can view the PrestaShop Themes to learn it better.
Tab Menu Builder - Sothink DHTML Menu
The professional web menu builder helps you create gorgeous website navigation bar in clicks. This smart web menu maker allows you to create cross-browser, fast loading and SE friendly JavaScript menu without writing a single line of JavaScript code.
As a drop down menu tool, this menu maker provides rich templates and pre-set styles to clear out all painful design work. Seamless integrations with main stream HTML editors enable you to add menus to webpages conveniently. The menu appearance can be fully customized.