Drop Down Menus Sample
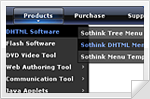
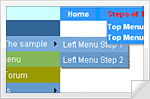
Menus Sample - Tab Menu
- Move your mouse over a tab, the 2nd level content will appear beneath it in vertical or horizontal direction. As a kind of widely-used JavaScript menus nowadays, it displays the sub-menu items vividly and gives the visitors deep impression on the website catalog structure.




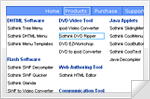
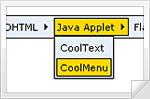
Menus Sample - Multi-level & Multi-column
- To show complex web navigation structure clearly, multi-level/multi-column navigation bar is definitely a good solution. This flexible JavaScript menu guides your visitors to the target page before they lose their temper when clicking through pages by pages.




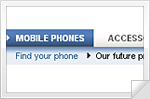
Menus Sample - The famous clone menus
- The shortcut to make a jump start on effective web navigation is to learn the guru's work. As one leader of ecommerce, Amazon has given us a good example on website navigation. Check the Amazon style navigation bar and apply it to your website with ease.




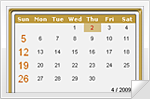
Menus Sample - Database Driven & Special Effect
- Wanna create a database driven (ASP, PHP, JSP, ASP.NET, VB.NET, etc) web menu without digging into heavy code work? Here are some menus sample plus specific tutorials. And some special effect of JavaScript menu will save you much time for both JavaScript novices and professionals.




Sothink DHTML Menu Builds Menus Sample
Sothink DHTML Menu is a professional drop down menu builder, which helps you create gorgeous website navigation bar in clicks. This smart web menu maker allows you to create cross-browser, fast loading and SE friendly JavaScript menus without writing a single line of JavaScript code.
As a drop down menu tool, DHTML Menu provides rich templates and pre-set styles to clear out all painful design work. Seamless integration with main stream HTML editors enables you to add menus to webpages conveniently. The menu appearance can be fully customized.