Tab menu has the features of space-saving and eye-catching, which is the popular web menu applied to website navigation. Generally, tab menu is 2-level navigation menu, it displays main menu as tabs, and sub-menu will be shown vertically in below line when the mouse is over the main menu. Tab menu usually uses round corner as background, which makes the web menu appealing and pleasing.
How to Create a Tab Menu?
Tab Menu is a standard compliant 2 level tab menu. With Sothink DHTML menu, you can create a tab menu in steps:
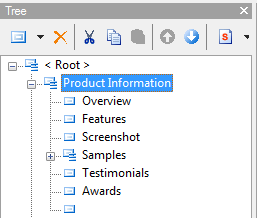
1. Create menu includes sub-menu. 2. Enter Global > Menu Type in Tasks panel and select the option “Tab menu”. The menu is switch to a menu with 2 levels.
2. Enter Global > Menu Type in Tasks panel and select the option “Tab menu”. The menu is switch to a menu with 2 levels.
 3. Enter Global > General in Tasks panel, choose “Mouse over” as the method to select the item. So you can move you mouse over one of the sub items to select it.
3. Enter Global > General in Tasks panel, choose “Mouse over” as the method to select the item. So you can move you mouse over one of the sub items to select it.
 4. Check “Top-Level-Menu” and enter “Menu Item > Border” to set border as 0; check the popup menu and enter “Popup Menu > Border” to set border as 0 and delete the arrow from “Popup Menu > Arrow”.
4. Check “Top-Level-Menu” and enter “Menu Item > Border” to set border as 0; check the popup menu and enter “Popup Menu > Border” to set border as 0 and delete the arrow from “Popup Menu > Arrow”.
5. Select all menu items, enter “Menu Item > Background” to pick up the background image from image library.
6. Set “Transparent” for all menu items, popup menu and the whole menu in “Popup Menu > Background” and “Menu Item > Background”.

























































 Buy or sell a logo
Buy or sell a logo iOS Data Recovery
iOS Data Recovery Mobile Data Transfer
Mobile Data Transfer