With Sothink DHTML Menu 9.5 release, 19 modern and fashionable menu templates are added to the program newly. Till now, Sothink DHTML Menu has provided over 100 free navigation menu templates. So, you will get more choices to pick up the suitable navigation menu to your website without starting from menu design.
Let’s check out excellent navigation menus:
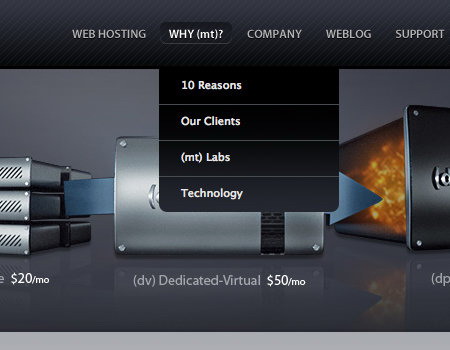
1. Metallic navigation menu template
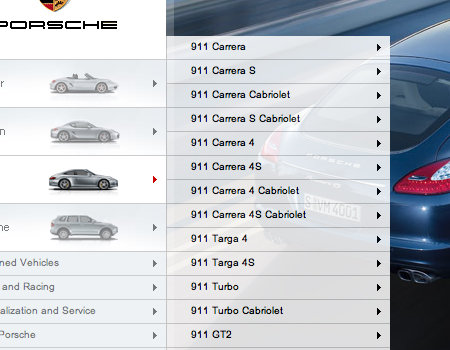
2. Skelecton navigation menu template
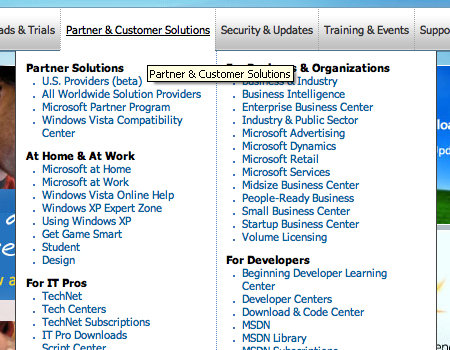
3. Tab navigation menu template
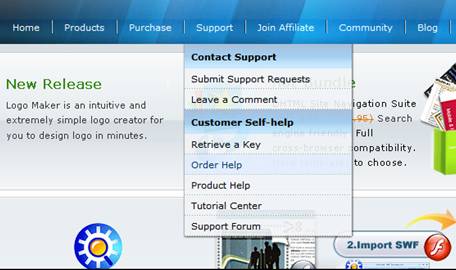
4. Flip navigation menu template
5. Scrolling navigation menu template
The above-mentioned templates are just small portion for built-in templates, all 100+ free templates are packaged in Sothink DHTML Menu; they are totally free for the registered users.
About Sothink DHTML Menu
Sothink DHTML Menu is powerful drop down menu builder; it includes 100+ templates & 30 styles, which enable you to create cross-browser menu, SE friendly menu and fast-loading menu in clicks. Seamlessly integrate with main-stream web editors; support database driven menus; fully customize menu style.
Main features of navigation menu builder:
* Full cross-browser compatibility.
* Seamlessly integrates with Dreamweaver, FrontPage, Expression Web and Adobe GoLive.
* Supports database driven navigation menu with ASP, PHP, JSP, ASP.NET, ColdFusion.
* Creates functional navigation menu, such as tab menu, highlight menu, scrolling menu, cross-frame menu, multi-level/multi-column menu, custom menu, floating menu, etc.
* Offers 100 + free templates, 30+ preset styles; and provides image library for menu design.
* Supports saving background color of preview window in authoring files.
* Publish wizard guides you to publish the drop down menu to website step by step.
* Customizes web menu properties, like font, icon, background, border, cursor, tool tip, etc.
Download Sothink DHTML Menu to view all 100+ free navigation menus. Apply your favorite menu now and light up your website instantly.




















































 Buy or sell a logo
Buy or sell a logo iOS Data Recovery
iOS Data Recovery Mobile Data Transfer
Mobile Data Transfer