Generally speaking, some web developers and usability enthusiasts regard using drop down menus as the bad practice that makes them confusing, annoying and oftentimes dysfunctional. Nevertheless, as a designer part, drop-down menus are an excellent feature because they help clean up a busy layout.
Drop-down menus do in fact organize content into small and uncluttered elements, if structured correctly, drop-down menus can be a great navigation tool, while still being a usable and attractive design feature.
How to create a stunning and effective drop-down menu? Here are some tips and ways to make this controversial element more usable.
- Add a Hover Effect to Menu Options
As the navigation itself affects the usability of the drop-down menu, adding a hover effect to the menu options is good to make the menu work better with the drop-down menus. In this case, the user will be easily to find exactly which button in the navigation menu is extending from, and it is much helpful.
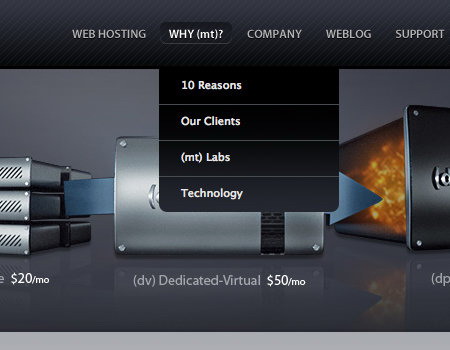
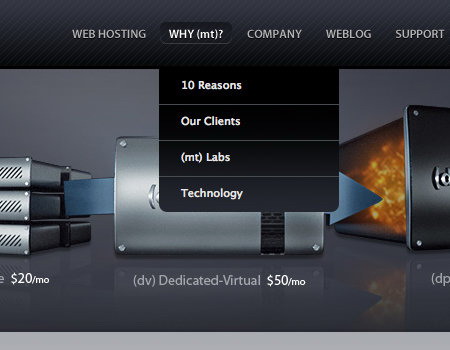
You can see the example below, which shows a strong hover effect on the navigation options, and it contributes to support the drop-down menu.

P.S. Such kind of drop-down menus can be easily created by Sothink DHTML Menu.
- Extend the Deactivation of a Hover
You had better avoid a hover structure and many levels in a drop-down menu, but it is restricted to the navigation you are trying to create, if so, just try your best to improve the usability of a hover and multi-level menu!
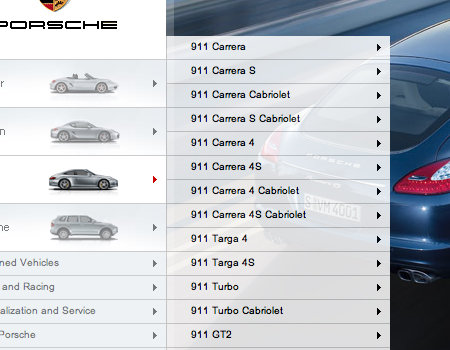
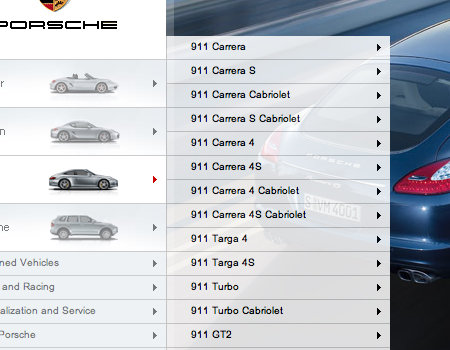
Please check the next drop-down menus, which have multiple levels with a wide focus range. It means that the user have to move the mouse pointer some distance away from the menu to close it.

If the user moves the pointer away from the menu, the drop-down menus will mostly disappear soon. So, please delay its disappearance or get a click function that requires users to click outside the menu area to close the drop-down menu like the Lightbox does.
- Keep off Multi Levels in a Drop-Down
It is unwise that one creates drop-down menus in terms of usability. For example, a hover menu structure will make the user lose focus on the menus once the user moves away from the mouse pointer.
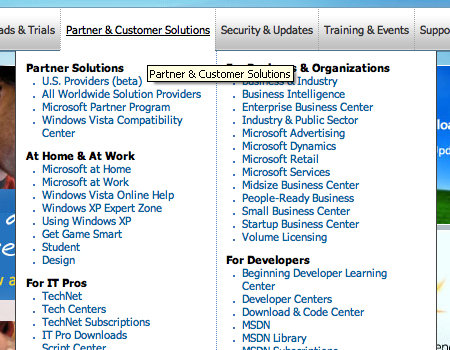
The picture below shows the unpleasant hover menus. Apparently, it is hard to use because you have to start from the top whenever even slightly losing focus of the menu with the mouse pointer. To be worse, the tooltip there will hamper the navigation.

Although it is certain that little details impact usability when you design drop-down menus, you’d better realize the presence or lack of tooltips, for the tooltips usually may get in the way and sometimes even block the first list item in the drop-down menu. So please remove tooltips from buttons with drop-down menus.
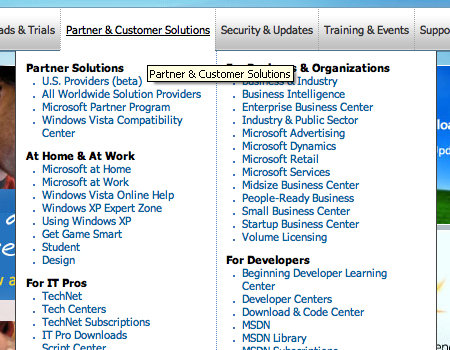
Take the website below for example, the drop-down menus take up a large part in the page, which let the tooltip block many listed items and make navigation much more difficult.

Many websites make such a mistake: in order to attract the more visitors, they make the websites look brilliant but with the heavy drop-down menus, which take more than an instant to load upon the hover. However, a good drop-down menu ought to appear seamlessly and without interruption once it appears, otherwise, it will be unpractical.
So transition effects are the better way to avoid it happens. It is cool that throw in a wipe down or fade in for the drop-down menu instead of the simply appearing menu, but please make sure the transition quick and not disruptive.
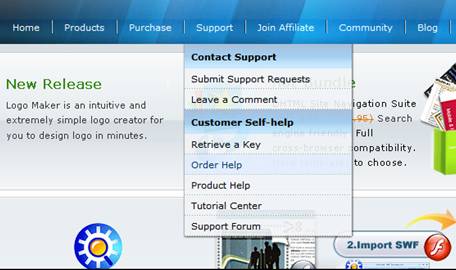
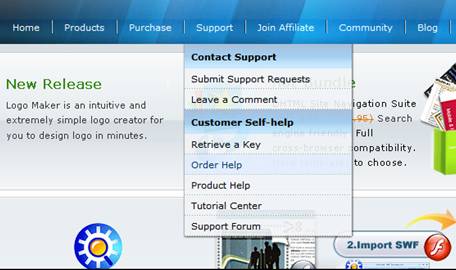
Observe the image below, you will find the drop-down menu is pretty clear with a seamless transitions.















































 Buy or sell a logo
Buy or sell a logo iOS Data Recovery
iOS Data Recovery Mobile Data Transfer
Mobile Data Transfer