Nav bar is regarded as the most important element in website design because it is usually placed in the most visible location of the webpage, which makes a significant impact on the visitor’s first impression. Website designers always seek for outstanding nav bar styles to sustain the viewer’s interest. As the adage goes, “Content is king”, but getting to the content requires navigation. The modern nav bar not only needs clear-structure navigation, but also applies remarkable menu style to attract the eyes.
Nav bar generally comes in one of two orientations: vertical and horizontal. Horizontal nav bar displays items side by side; vertical nav bar stacks items on top of each other. Next, we will enjoy 15 nav bar styles of horizontal and vertical to give your more inspiration.
Horizontal nav bar with rounded corners
LemonStand
LemonStand’s primary navigation features rounded dark-gray buttons with a slight gradient.

gugafit
gugafit’s navigation buttons change to green on hover. The active item is given a dark-blue pressed look.

PeepNote
PeepNote has beige rounded buttons, with the active menu item in blue. It also uses the CSS 3 text-shadow property to add drop-shadows in most modern Web browsers.

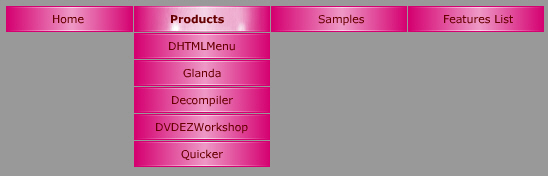
Modern web menu
This DHTML menu is clean and popular, which is widely used for many industry. The web menu made by Sothink DHTML Menu presents us the silver and rectangle shape of menu item.

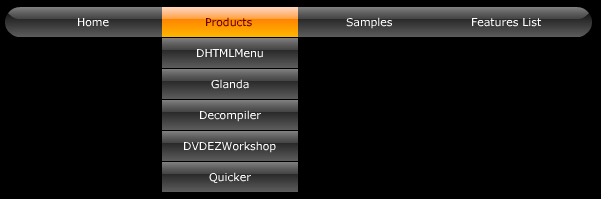
Crystal JavaScript menu
This crystal menu delivers the sense of modern, fashion and elegance. Round rectangle design gives you more imaginations – button.

Horizontal nav bar with icon
Carsonified
Carsonified uses icons to indicate the active menu item; and upon hovering over an inactive menu item, its icon is revealed.

MobileMySite.com
The company behind this website specializes in creating mobile versions of websites, so the designer made the navigation look similar to the iPhone’s UI41, making it seem familiar to first-time visitors.

RedVelvetart.com
This website features hand-drawn elements, and the navigation menu continues that theme with hand-drawn and -sketched icons above the text.

Dot JavaScript menu
Sothink DHTML Menu creates this classic red & black nav bar, the red dots work as separator to divide the menu items. When moving the mouse over the menu item, you will see the popup menu shown in line, and white dots divide the 2-level menu item.

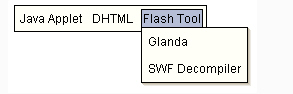
Image DHTML menu
The image works as icon, the top icon and the bottom text together explain the usage for this menu item. Just see the image, you will know where the menu item will link to.

Vertical nav bar with various styles
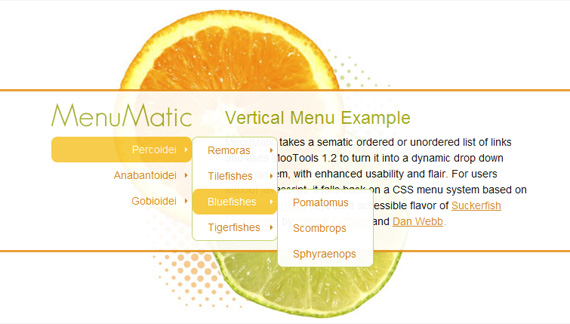
Mellasat Vineyard
Mellasat Vineyard’s vertical navigation menu is a modular, one-piece design element that also contains the website name and logo. The menu is a focal element here.

Utah.travel
This interactive menu has a slick slide-out menu that displays sub-links and content when a user hovers over a primary menu item.

A J Miles
The portfolio of A J Miles has vertical navigation as its primary visual element. The menu is fashioned as a piece of paper held in position by tape.

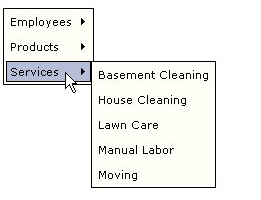
Notorious Design
In this navigation system, the primary links are vertically oriented. Sub-menu items come out horizontally.

Envira Media Inc
This irregularly arranged menu truly embodies the website’s organic look and feel. Icons on the left of each item help with visual recognition and complement the design.











































































 Buy or sell a logo
Buy or sell a logo iOS Data Recovery
iOS Data Recovery Mobile Data Transfer
Mobile Data Transfer