List menu refers to navigation bar on the website, which shows menu in unordered list, it enables to popup the sub-menu and quick link to the target page. Generally, list menu can be made by CSS+HTML (tag <ul>&<li>). If being familiar with HTML code, you can create a well-design drop down menu with ease; if not, you may have to take days or even weeks to learn DHTML coding before you can build you own list menu from scratch. Fortunately, Sothink DHTML Menu can help you create the professional list menu without coding.
About Sothink DHTML Menu
Sothink DHTML Menu enables to create list menu without coding. With rich templates and styles, you can create cross-browser list menu in clicks. Fully customize list menu style and free integrate with web editors to build list menu.
Download Sothink DHTML Menu >>
Start list menu with Sothink DHTML Menu
1. Start list menu with rich templates
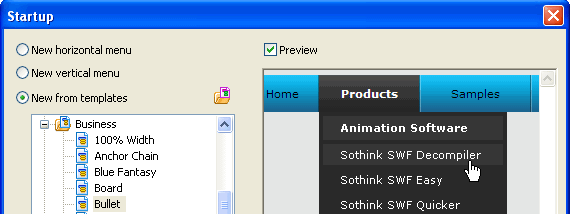
Launch Sothink DHTML Menu. Template windows open and you can choose list menu “Business > Bullet” .

2.Modify the text and link for list menu
Modify the text and link for your website. Click the text on menu panel, select the option “Menu Item > General”, and edit  the text and link in property panel below.
the text and link in property panel below.
3. Set multi-column function for 2-level menu item in list menu
Select the menu item that includes sub menu items, and click the option “Popup Menu > Multi-Column” to make them display in list way. And adjust their sequence to make them show in right category.

After setting “multi-column” function, the program will auto-arrange the menu items from left to right orderly based on the defined row number or column number. In order to get the better layout, you must adjust the sequence of menu items for drop down menu.

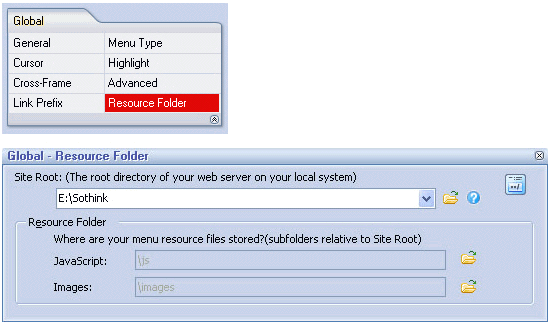
 4. Set resource folder for list menu and make it work locally or on Internet
4. Set resource folder for list menu and make it work locally or on Internet
Set resource folder to save JS and image files to the specific directory, which makes the list menu display correctly. Enter the “Global > Resource Folder” to set them.

5. Publish list menu and upload the necessary resources to web server
Publish the resource files, menu code or JavaScript menu code to the specific folder, and insert two pieces of code to the tag “head” and “body” within web page. You can preview list menu locally; upload all the resource files to web server, view list menu on web.
Check the button “Publish” on the toolbar to publish list menu.
Without coding, you can edit list menu style in WYSWYG menu builder; execute the command “Copy&Paste” to insert menu code into web page; and upload all the resources to web server. Your list menu will display perfectly on the web and offer clear navigation to all your visitors.
 Buy or sell a logo
Buy or sell a logo iOS Data Recovery
iOS Data Recovery Mobile Data Transfer
Mobile Data Transfer