 DHTML Menu supports IE9 beta in its new version of 9.6. With Microsoft IE9 Beta release, you can use this powerful IE browser later, which is optimized in performance, HTML5, Graphic and Browser. As an essential web element, JavaScript menu/DHTML menu needs to be compatible with the main-stream browser of IE9 to get better browsing experience. DHTML Menu enables you to create cross IE9 beta navigation bars without any skills; 100+ built-in templates are available to be applied to your website directly.
DHTML Menu supports IE9 beta in its new version of 9.6. With Microsoft IE9 Beta release, you can use this powerful IE browser later, which is optimized in performance, HTML5, Graphic and Browser. As an essential web element, JavaScript menu/DHTML menu needs to be compatible with the main-stream browser of IE9 to get better browsing experience. DHTML Menu enables you to create cross IE9 beta navigation bars without any skills; 100+ built-in templates are available to be applied to your website directly.
What is Sothink DHTML Menu?
Sothink DHTML Menu is a drop down menu builder, which assistant you in making cross-browser menu, fast-loading menu and SE friendly menu in clicks. 100+ templates & 30 styles included; integration with main-stream web editors; support database driven menus; fully customize menu style.
Main features:
* Full cross-browser compatibility, support IE9 beta.
* Seamlessly integrates with DW, FP, EW and GoLive.
* Supports database driven navigation menu with ASP, PHP, JSP, ASP.NET, ColdFusion.
* Creates functional navigation menu, such as tab menu, highlight menu, scrolling menu, cross-frame menu, multi-level/multi-column menu, custom menu, floating menu, etc.
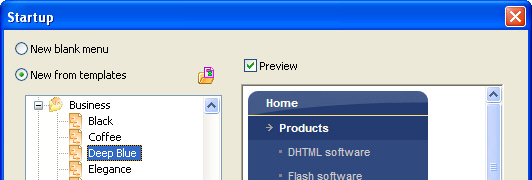
* Offers 100 + free templates, 30+ preset styles; and provides image library for menu design.
* Publish wizard guides you to publish the drop down menu to website step by step.
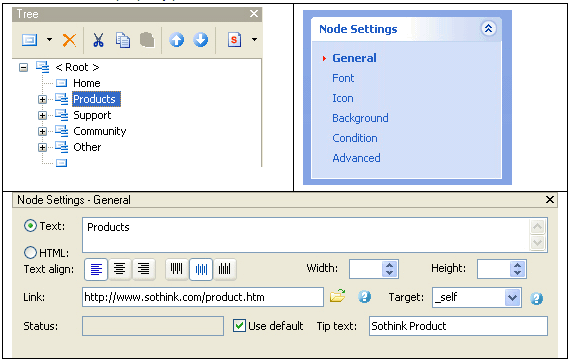
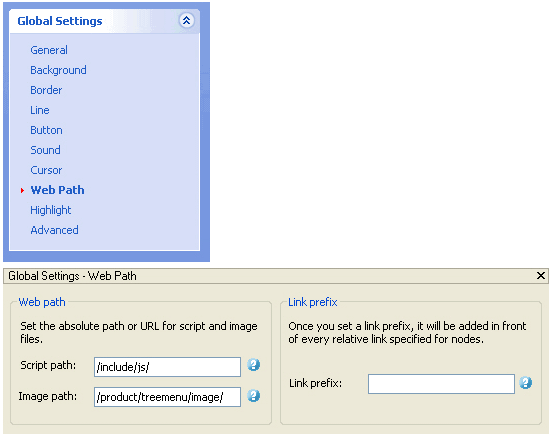
* Customize web menu properties, like font, icon, background, border, cursor, tool tip, etc.
Check some samples of DHTML Menu:
1. Anchor chain drop down menu
Download Sothink DHTML Menu to create a well cross-browser menu.



























 Buy or sell a logo
Buy or sell a logo iOS Data Recovery
iOS Data Recovery Mobile Data Transfer
Mobile Data Transfer